In this short tutorial, I will show you how to create an alert box using AngularJS. There is the difference between JavaScript and AngularJS. In AngularJS "$window" is need to referring to global Window Objects. If you want to show the alert in Angular then you need to pass it as $window.alert. First step is you need to add an external Angular.js file to your app. You need to visit the AngularJS website. After downloading the external file, you should add the following code to the Head section of your application.

<head runat="server">
<script src="angular.min.js"></script>
<title></title>
</head>
Next step, I will create a function and write this function in the head section of your apps:
<script>
function greet($window, $scope) {
$scope.hello = function () {
$window.alert('Hi!! ' + $scope.name);
}
}
</script>
We created a function named "greet", in $scope function and $window are passed as objects as a result of scope is used to pass a value to the controller and as you recognize we are going to show an alert window. that's why $window is used.
An alert is used but have $window before it, during this alert the message "Hi!!" are displayed at the side of some value that will be passed through a TextBox. This will be done using the $scope.name. Now you'll be thinking that I have neither declared name anyplace nor provided an initial value to the scope, you'll pass the initial value before this hello function however that may solely help to point out some text by default and nothing much more than that.
Now write this code in the body section:
<body>
<div ng-controller="greet">
Name: <input ng-model="name" type="text"/>
<button ng-click="greet()">Greet</button>
</div>
</body>
Here first I have applied a controller to a div, then an input tag is used in which "name" is applied through the ng-model, thus no matter is entered into the TextBox are shown within the alert box on the click of a button. The button click is sure to greet using the ng-click(). currently our work on this application is completed and it's complete code is as follows:
<head runat="server">
<script src="angular.min.js"></script>
<title></title>
<script>
function greet($window, $scope) {
$scope.hello = function () {
$window.alert('Hi!! ' + $scope.name);
}
}
</script>
</head>
<body>
<div ng-controller="greet">
Name: <input ng-model="name" type="text"/>
<button ng-click="greet()">Greet</button>
</div>
</body>
</html>
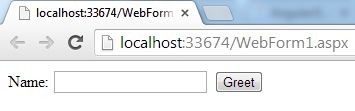
On running the application you will see a TextBox and a Button.

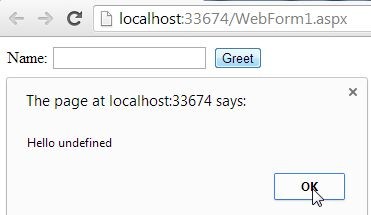
If now I click on the Button then an Alert message will be shown but in the alert box "Hello Undefined" will be shown because nothing is provided through the TextBox and no initial value was passed through the $scope.

HostForLIFE.eu AngularJS Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
