In this article, you will learn how to create a new job and schedule that job for execution in SQL Server. What is a SQL Job? A job is a specified series of actions that SQL Server Agent performs. Use jobs to define an administrative task that can be run one or more times and monitored for success or failure. A job can run on one local server or on multiple remote servers. Some examples of SQL Jobs are automatic weekly backup, sending auto emails, newsletters, writing log files, and audit logs.

First of all, start SQL Server 2008 Management Studio. Expand Databases node and select a database you want to use to create and schedule a job from.

Image 1.
For this database I am going to create a job and schedule that job.
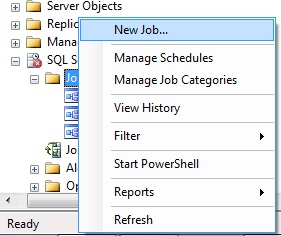
Now click on SQL Server agent and select "Jobs" and right-click and click on "New Job".

Image 2.
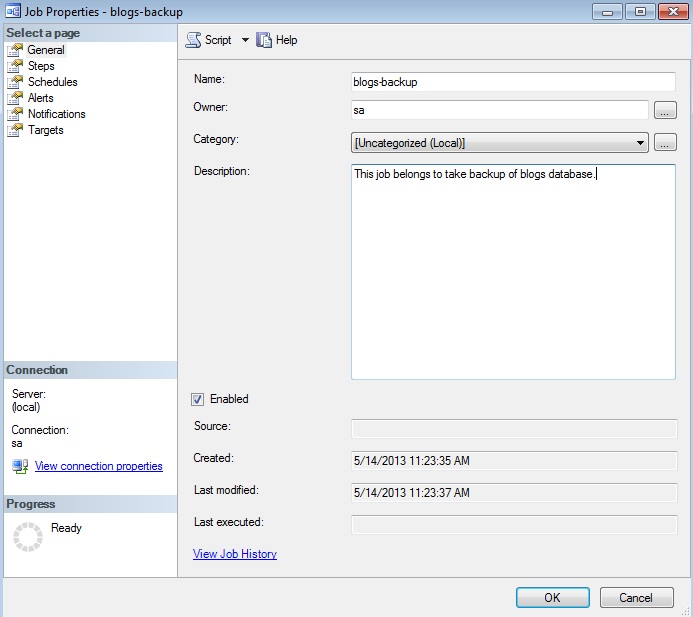
As you can see there are many steps, so let's go one by one. First provide a job name and description and click "OK".
General Tab

Image 3.
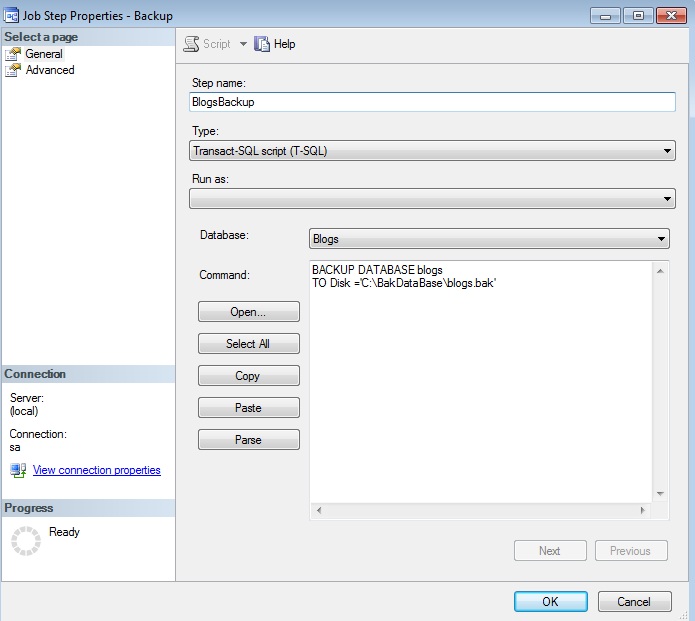
Now click on "Next". The step name is Steps and provides a name, type and select database and write a command to save in a location and click "OK".
Steps Tab

Image 4.
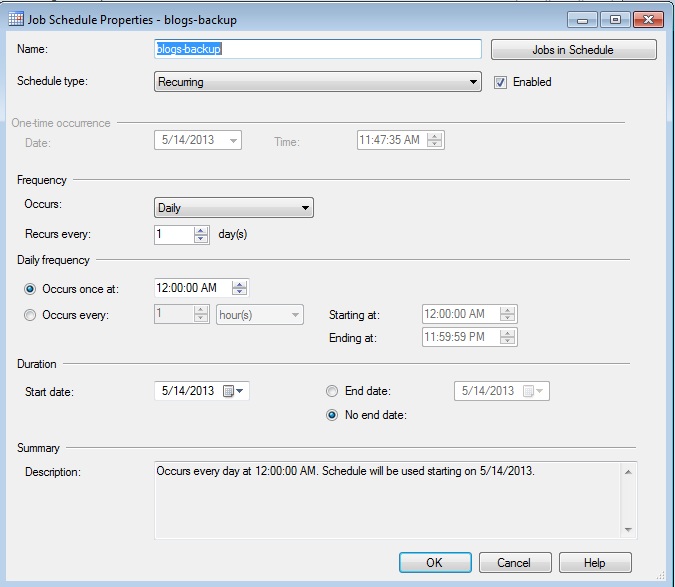
Now click on the "Schedules" tab and provide name, type, frequency and click "OK".
Schedules Tab

Image 5.
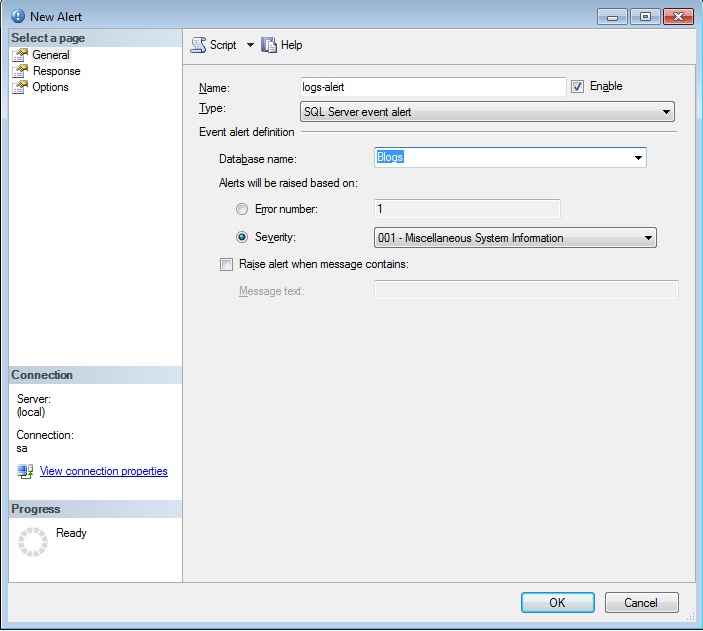
Now click on the alerts tab and click on the "Add" button and provide alert name, type, database name and click "Ok".
Alerts Tab

Image 6.
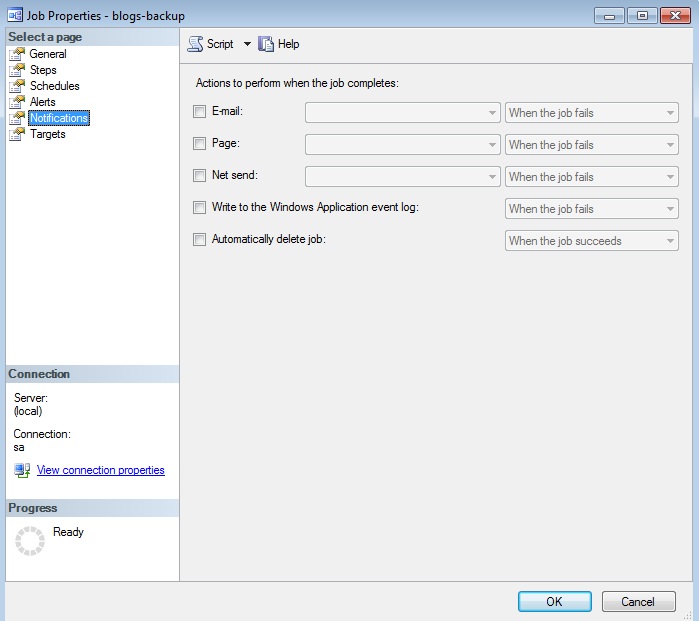
Now click on the notifications tab and select how you want notifications.
Notifications Tab

Image 7.
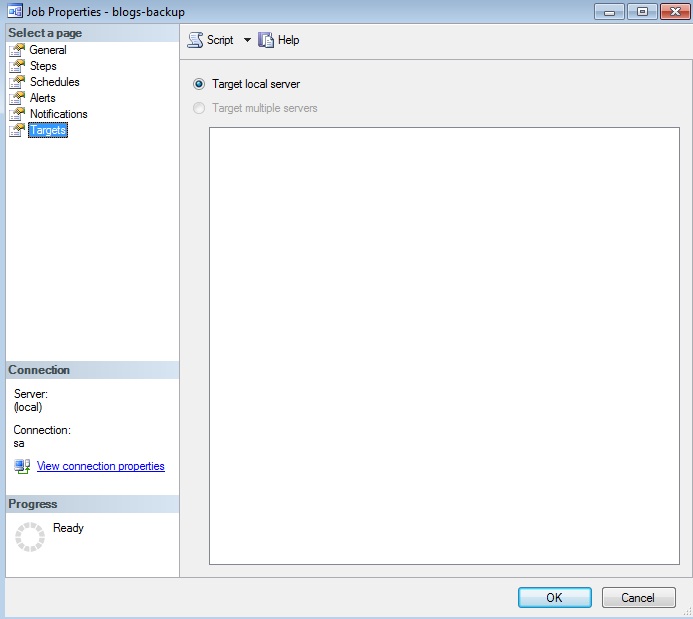
The final tab is the "Targets" tab that shows you the options of the target server, you can also select multiple target servers.
Targets Tab

Image 8.
Summary
In this article, we learned how to setup and schedule a job in SQL Server.
HostForLIFE.eu SQL Server 2019 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
