July 15, 2024 07:55 by
 Peter
PeterMake sure you have components and test files for them first. I've made the device.ts and device.test.ts files for this example. Please make use of the pictures below.

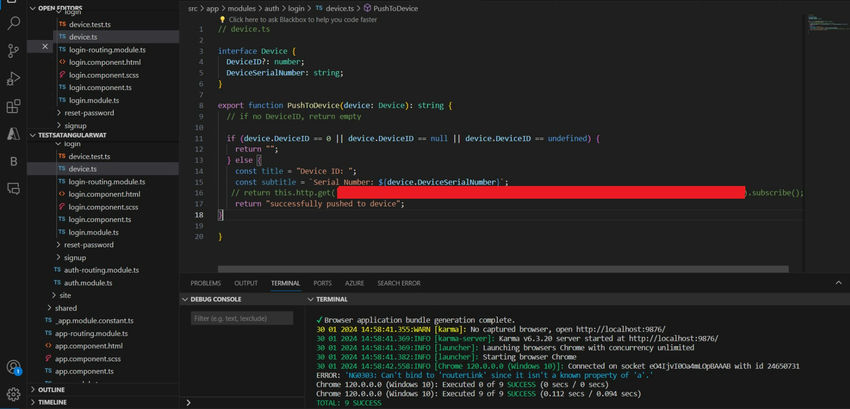
Add the required function methods after that. For example, pushToDevice is in charge of pushing data to devices and is also in charge of sending data to the backend.

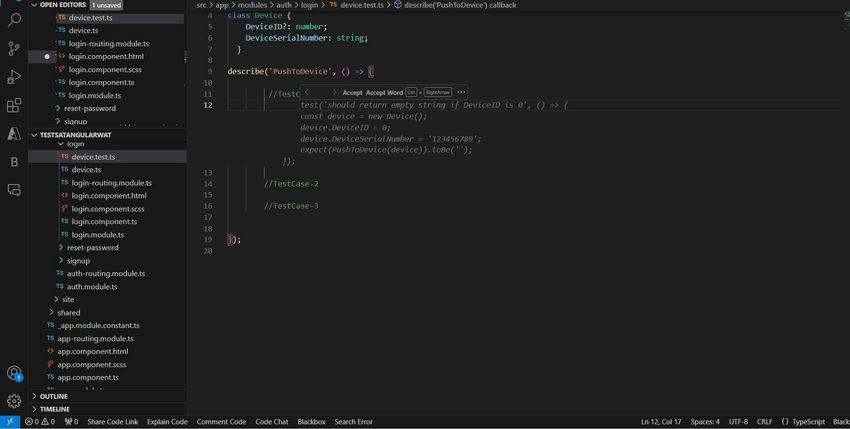
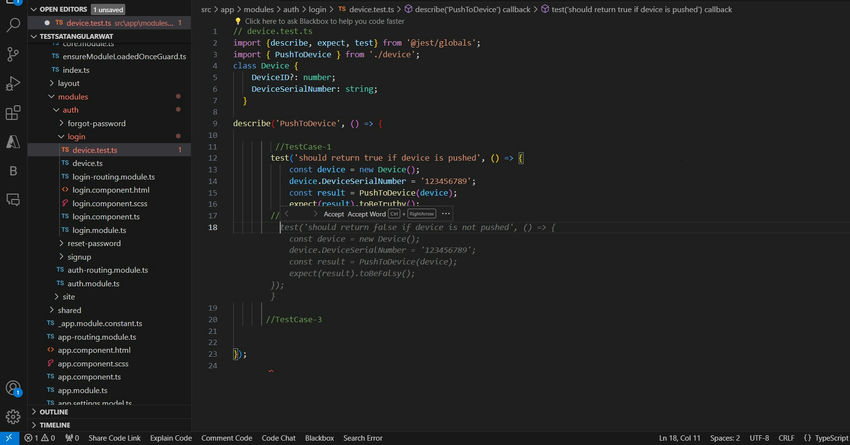
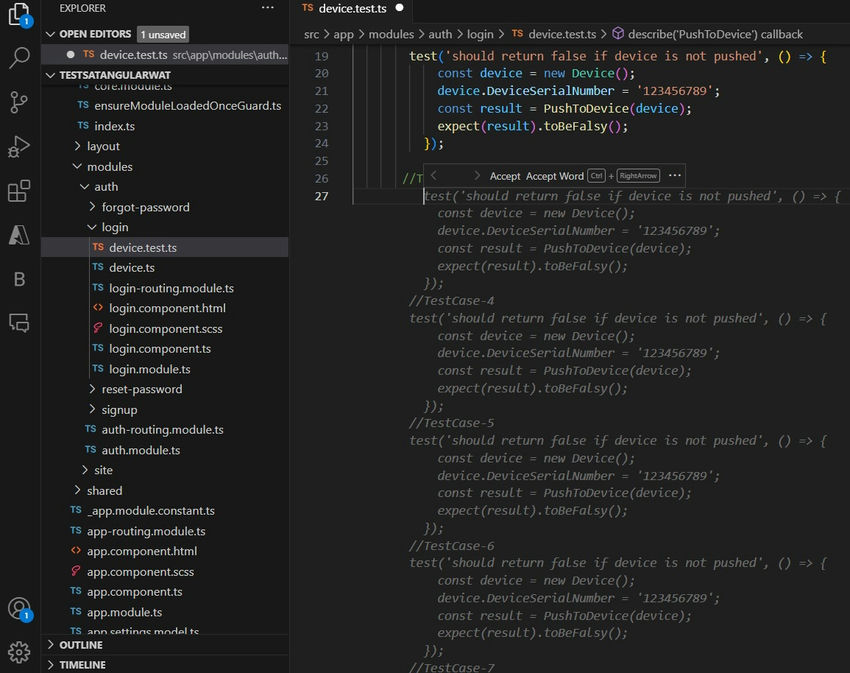
Add test cases to the device.test.ts file after generating the device.ts and device.test.ts files and including the pushToDevice and sendToBackend methods. Some sample function names that you might use are listed below. If you used the enter tab key to input the function name.
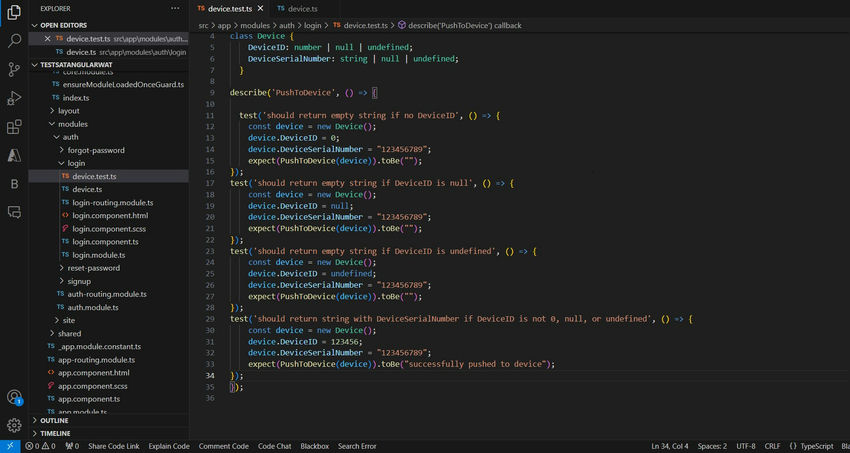
import { describe, expect, test } from '@jest/globals';
import { PushToDevice } from './device';
class Device {
DeviceID?: number;
DeviceSerialNumber: string;
}




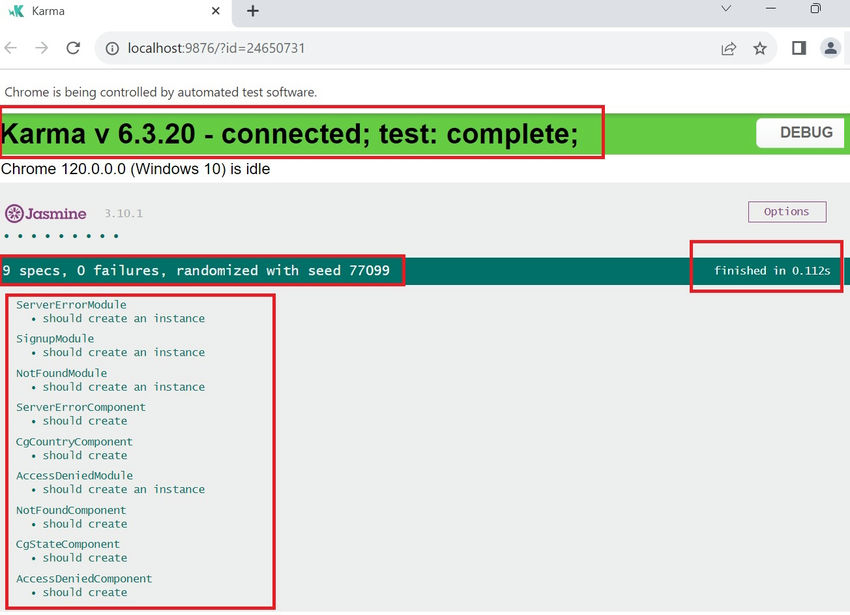
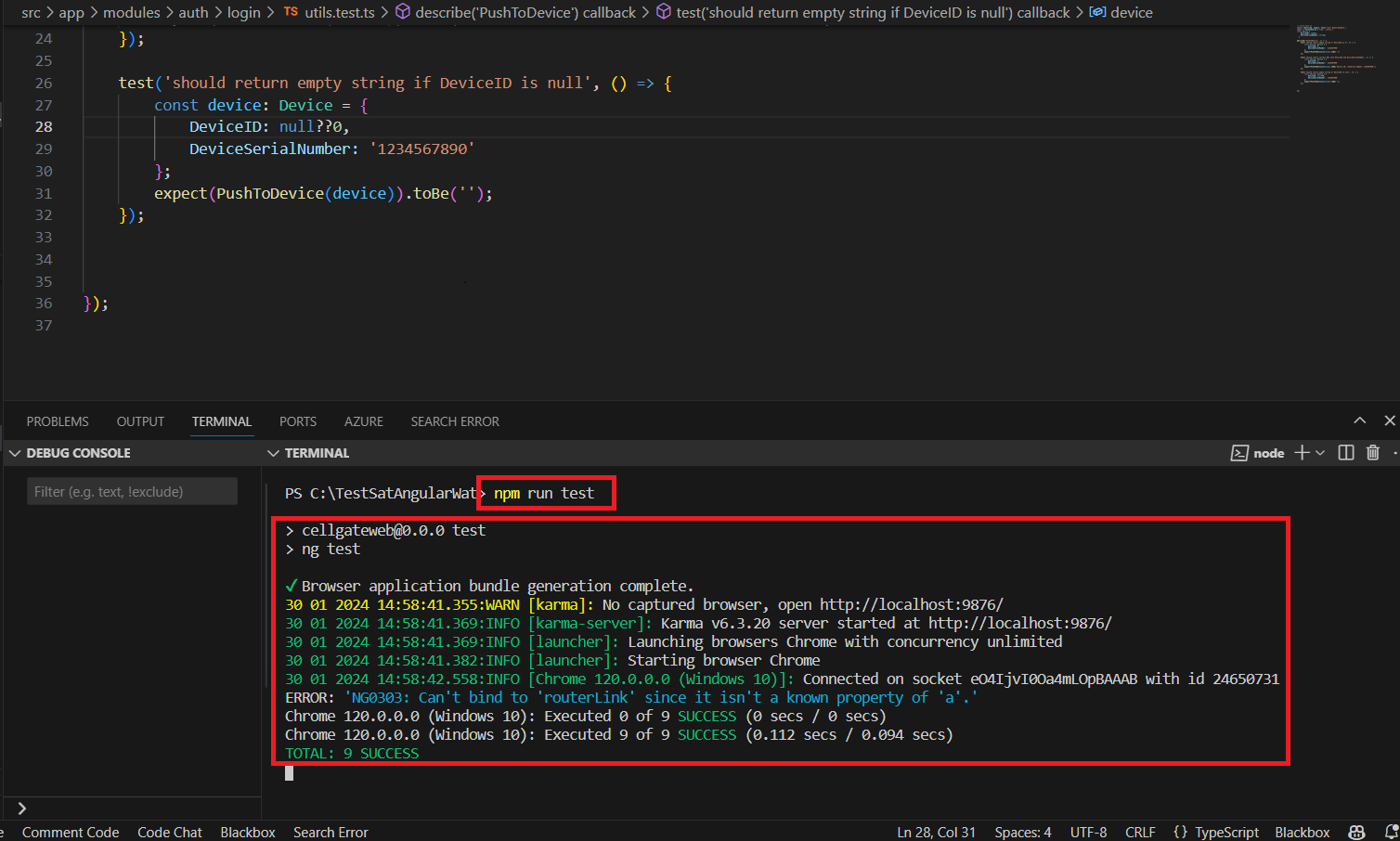
The copilot will now provide one to five test examples for these techniques. Please see the screenshot up above. The test cases will be executed by Angular. To run and execute the cases, simply type the command "npm run test" into the console. In accordance with the context you supply, it might help by offering several test case samples. This is how these test cases could be organized and run in an Angular project.

The application running time will display if there is a problem. In the event that not, cases ran in the Chrome window opened. Here's what usually occurs when you use Karma (which runs tests in actual browsers like Chrome) and Jasmine to execute tests in an Angular application: When you execute the npm run test in your terminal or command prompt, Karma will record and show this error.