
August 10, 2018 11:13 by
 Peter
PeterA couple of months ago, I started using Visual Studio Code for my development activities. I found myself very uncomfortable with the keys and shortcuts. I have been using Visual Studio for more than 6 years now. So, I was very comfortable with the keys and shortcuts of that. The difference in shortcuts was creating a challenge for me. Should I remember a different set of shortcuts for VS Code? Should I start using some other editor?

Then, I started to customize the VS Code shortcuts. If you are also facing the same issues, then it's time you should consider customizing the Visual Studio Code shortcuts. It’s not worth spending energy on remembering a new set of shortcuts for a specific editor. Following are some tips,
- Open keyboard shortcuts in Visual Studio Code and update the shortcuts as per your need.
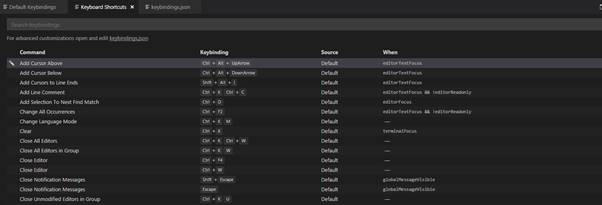
Press ctrl+K, ctrl+s to open the keyboard shortcut window. This looks something like below.

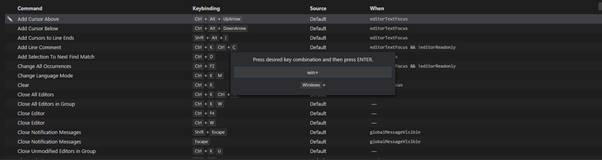
- You can see the Edit button on the right side of the row (highlighted one). On click of the Edit button, it will ask you to change the combination you want to execute the command for.

You can change the combination for your convenience.
- You can open keybindings.json file and update as per your need.
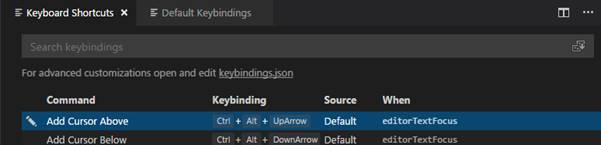
To open the keybindings.json, you need to open the Keyboard shortcuts first by pressing ctrl+k, ctrl+s. You can click on the keybindings.json file.

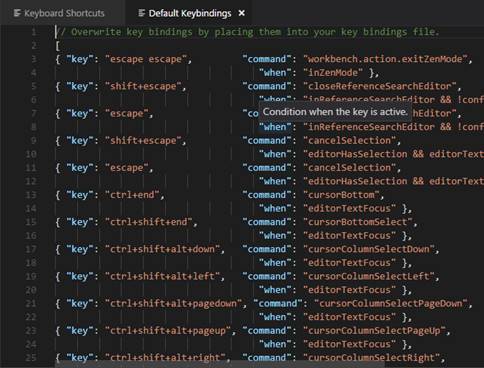
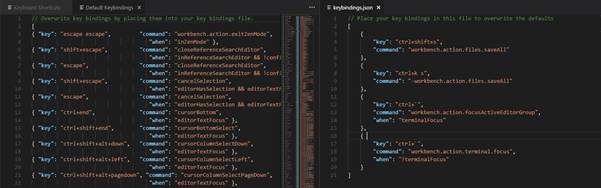
- This will open the default keybindings. This is a JSON file which can be modified to get your desired shortcuts.

- You can have your custom JSON file with your shortcut commands.
When you open default keybindings.json file in the right-hand side window, it opens a keybindings.json file where you can write your custom keys and commands.

Given are a couple of commands I have added in the keybindings.json file to work with the VS Code. Please let me know your feedbacks/ comments. Are there better ways I am not just aware of?