
October 25, 2022 09:43 by
 Peter
PeterIn this article, we will see the role of Modules, Controllers, $scope in AngularJS Application. Module: Module in AngularJS application is a container for controllers, directive, filters, services, etc and helps in packaging code as reusable modules.

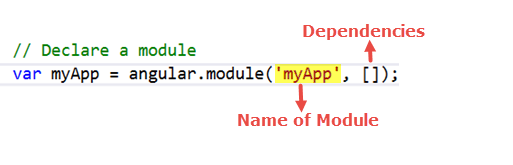
Creating/Defining a Module

The first parameter in angular.module() function is the name of the module and the second parameter is an array in which we can add dependencies. Here, we have not added any external modules/dependencies as we are trying to make this example as simple as possible.
Controller
Controller is defined by a JavaScript constructor function. Controller controls and acts as a brain for the View in AngularJS Application. Controller is attached to the DOM using the ng-controller directive. Controllers should only contain business logic.
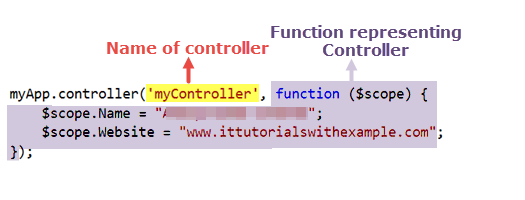
Adding a Controller in our angular module

In the above code, we have added a controller with our angular module (i.e. myApp) using Controller method of the module. In Controller method, the first parameter is name of the controller and second is function representing the controller.
$scope acts as a glue between application controller and the view. $scope is dynamically injected into controller's function. We have added some data to $scope properties.

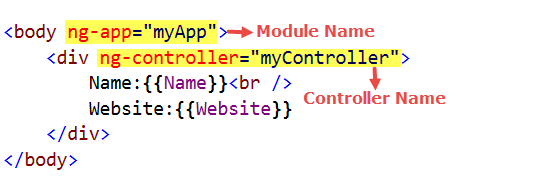
Here, we have added our module and controller in View using ng-App and ng-controller directive of AngularJS.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Working with Controller</title>
<script src="Script/angular.js"></script>
<script>
// Declare a module
var myApp = angular.module('myApp', []);
//Registering a controller in myApp module
myApp.controller('myController', function ($scope) {
$scope.Name = "Peter Scott";
$scope.Website = "www.ittutorialswithexample.com";
});
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
Name:{{Name}}<br />
Website:{{Website}}
</div>
</body>
</html>
Let's save and run the application.
Hope you liked it. Thanks!