
December 14, 2021 06:38 by
 Peter
PeterIn this article, we are going to discuss Angular and the latest features released in Angular 13. I will post a series of articles on Angular 13. This is the first article of the series.

We will cover
What is Angular?
What is a Single Page Application?
Important Feature release in Angular version 13
What is Angular?
Let’s see the below image to get a better understanding of what Angular is,

The above image describes the below 4 points, it says,
Open Source
Type Script-Based Framework
Developed by Google.
Used for Single Page Application.
Let’s combine all the above points and the Angular definition would be,
“Angular is an open-source, TypeScript framework created by Google for single page application using TypeScript and HTML.”
Angular is written in TypeScript and mainly used for
Large Enterprise Application
Single Page Application
Progressive Web Application
Now the question is,
What is a Single Page Application? Let’s understand that,
SPA – Single Page Application
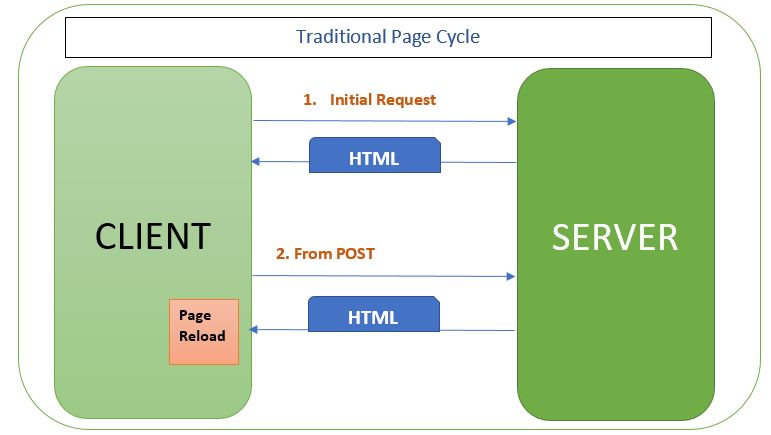
First we will discuss the traditional web page life cycle,

In traditional page life cycle,
The client sent a request to the server. Server renders a new HTML page. This triggers a page refresh in the browser.

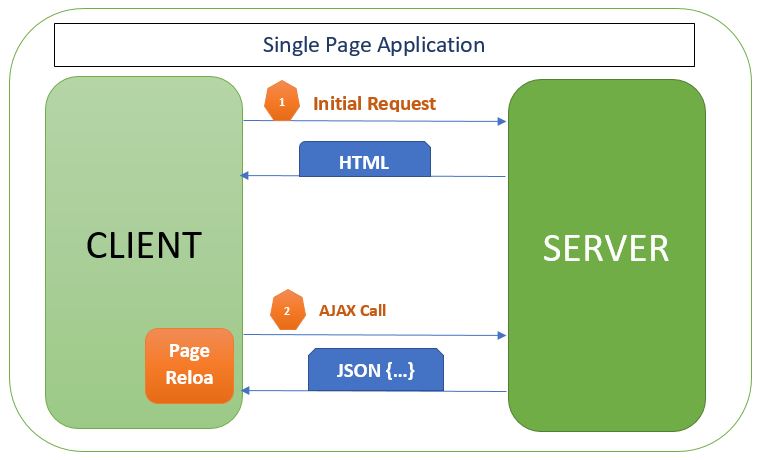
In Single Page Application,
- Page load successfully the first time. I mean Client sent a request to the server. The server renders a new HTML page. This trigges a page refresh in the browser.
- After that, all subsequent requests with the server happen through AJAX call. I mean client requests to server and server will provide only JSON data instead of HTML.
Important Features release in Angular version 13
The latest version of Angular is 13. Angular 13 was released on 04-Nov-2021.
Below is a few important features release in Angular 13,
- Angular written in TypeScript.
- Latest Type version 4.4 support added in Angular 13.
- Node.js versions Older than v12.20 are no longer supported in Angular 13.
- Rxjs v7.0 library supported.
- Dynamically enabled/disabled building properties like min, max etc
- Error messaging is improved
- A simplified ViewContainerRef.createComponent API allows for the dynamic creation of components.
- IE11 support dropped.
- Restore history after canceled navigation.
- Accessibility improvements for angular material components
- Angular now supports the use of persistent build-cache by default for new v13 projects, which results in 68% improvement in build speed.
- Custom conditions can be set in ng_package.
- Angular CLI has been improved.
- Service worker cache is cleared in the safety worker to ensure stale or broken contents are not served in future requests.
- The error message has been improved for a missing animation trigger for the Platform browser.
That's all for this article. Hope you enjoy this article.