In this article, we'll talk about how to mock a REST API for your front-end application which you can easily consume in Angular, React, and Vue Js.

We're going to use open source packages, JSON-server, and faker.js.
In this article, we are setting up mocking a REST API for Angular applications.
Here we assume that you are already aware of how to set up the Angular project.
After setting up the Angular project, a question arises: Why we are mocking a back-end for our front-end application, or in other words, what's the need for that?
Let's talk about that in detail.
Nowadays modern web development applications involve multiple developers working separately in front-end and back-end applications. A few challenges that might arise are coordination between back-end developers and front-end development teams, there is also a chance that the backend is not ready and frontend developers get stuck. Here, JSON-Server plays an important role that this tool allows you to spin up a REST API server with fully-working API with zero codings.
Mock A REST API
Let's now mock up a REST API using JSON-server.
Step 1
Install JSON-Server inside your Angular application
npm install json-server --save
After Installing JSON-server set up data objects.
Step 2
Create a data.json file inside a database folder.
Step 3
Inside the data.json file create an object.
{
"products" : []
}
JavaScript
Now we need data for the object that you created that will return from endpoints.
Here we are going to use Faker.js.
Faker.js is the tool for generating a large amount of realistic data in no time.
Install Faker inside your angular application.
npm install faker --save
Create a separate file fakedata.js.
Add the following script inside fakedata.js,
var faker = require('faker');
var database = { products: []};
for (var i = 1; i<= 500; i++) {
database.products.push({
id: i,
name: faker.commerce.productName(),
description: faker.lorem.sentences(),
price: faker.commerce.price(),
imageUrl: "https://source.unsplash.com/1600x900/?product",
quantity: faker.random.number()
});
}
console.log(JSON.stringify(database));
JavaScript
Now we need to run this so that we can use this data as an endpoint.
Let's add the script for data and JSON-server into the package.json file,
{
"name": "angularapp",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"generate": "node ./fakedata.js > ./database/data.json",
"server": "json-server --watch ./database/data.json",
"test": "ng test"
},
JavaScript
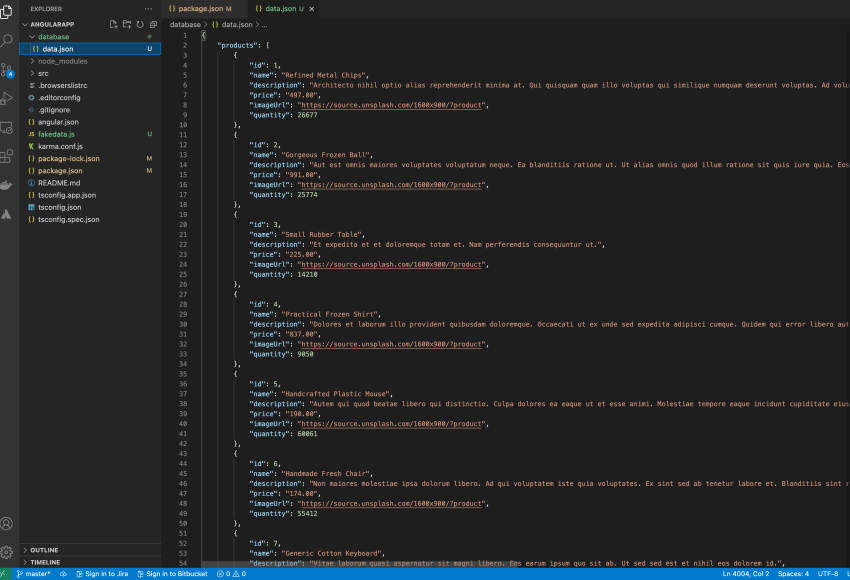
Now, open your terminal, and let’s create some data for our REST API by running the below command,
npm run generate

In the above screenshot, you will see the data.json file contains data.
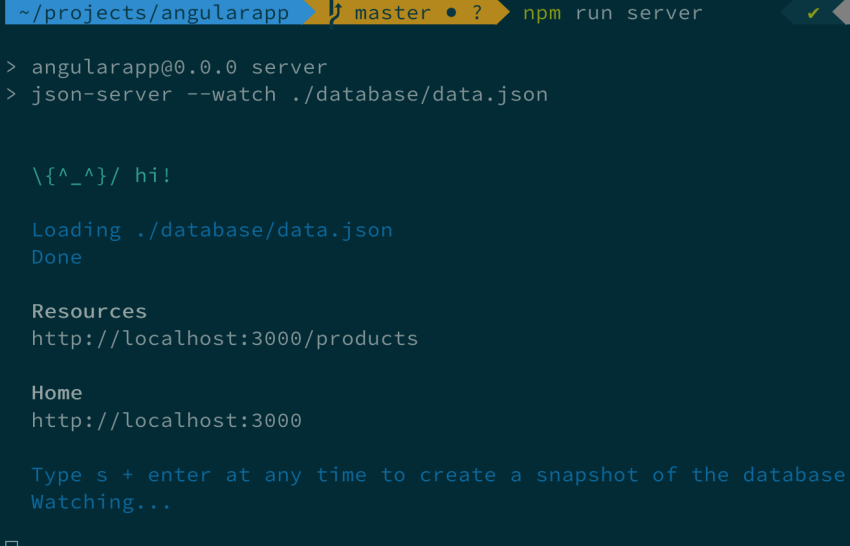
Final step, let's run the REST API using the following command into your terminal,
npm run server
We will see the output in the terminal, Now the REST API can access using the URL which shows in the terminal.
http://localhost:3000
and Get Resources on,
http://localhost:3000/products
You can access all API Endpoints like GET, POST, PUT, PATCH, DETELE with angular HttpClient, and you can also use page and limit parameters to get data by pages, by setting up the header of the HTTP response.