Today, I will show you how to use jQuery Ajax Call in PHP Script Asynchronous JavaScript and XML (AJAX) is a format for higher and quicker response that's a lot of easy. Ajax is used for interactive communication with a database. Ajax is for browser-based applications. independent platform applications are utilized by Ajax. ajax is used to transfer information between the browser and also the web server. the following are methods that use Ajax.

beforeSend: once we send asking to the server then before that the beforeSend operate function excute.
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
beforeSend: function(data){
alert("this test");
}
});
});
</script>
If the request successfully executed when the request finishes.
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
complete:function(data){
alert(data);
}
});
});
</script>
Data: Which data (string) value will be sent to the server.
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
});
});
</script>
Success: When the following function is executed if the request succeeds.
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
success:function(data){
alert(data);
}
});
});
</script>
Write the following code to send data to a GET or POST method. The default value is GET.
POST method
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
success:function(data){
alert(data);
}
});
});
</script>
GET method
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"GET",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
success:function(data){
alert(data);
}
});
});
</script>
url: Which the request is sent.
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
success:function(data){
alert(data);
}
});
});
</script>
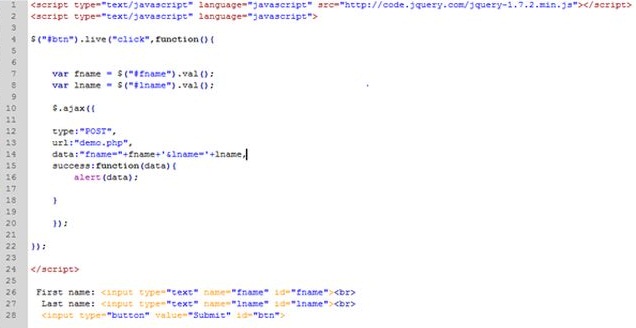
Now, create a two file index.php

<script type="text/javascript" language="javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" language="javascript">
$("#btn").live("click",function(){
var fname = $("#fname").val();
var lname = $("#lname").val();
$.ajax({
type:"POST",
url:"demo.php",
data:"fname="+fname+'&lname='+lname,
success:function(data){
alert(data);
}
});
});
</script>
First name: <input type="text" name="fname" id="fname"><br>
Last name: <input type="text" name="lname" id="lname"><br>
<input type="button" value="Submit" id="btn">
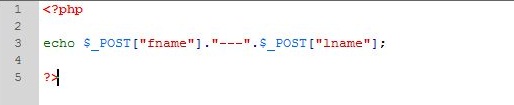
Step 2: Create a Demo.php file

<?php
echo $_POST["fname"]."---".$_POST["lname"];
?>
HostForLIFE.eu PHP 5.6.1 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.