When we wish to develop a web-based application using AngularJs, it usually needs a dropdown control with some extra features like search text and then on. however like classic ASP.NET, always a ready-made control isn't available in the AngularJs Framework. but really, if we would like to create a custom dropdown control, we are able to produce it easily. using this article, we'll find out how to create a custom dropdown control.

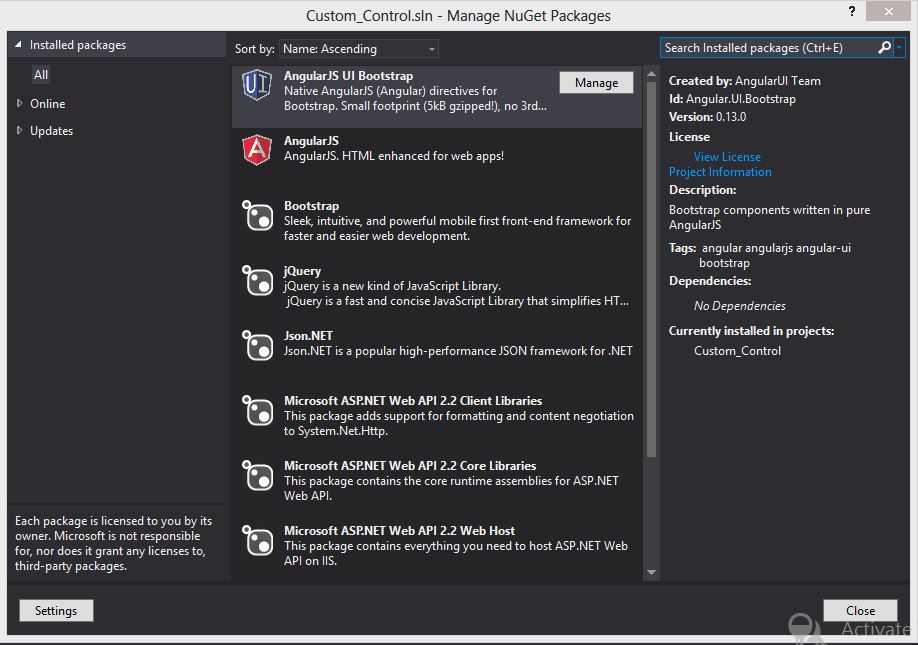
For that, we are going to first open Visual Studio and make a blank ASP.NET web application. we then have to be compelled to install some Nuget packages like AngularJs, Bootstrap and Angular UI.

Now produce a html file named DropDown.html. it's the template file for the dropdown directive. in this file, add the following code:
<div class="btn-group" dropdown is-open="status.isopen" style="width:{{DropDownParam.Width}};">
<div style="float:left;width:100%;">
<input type="text" class="form-control" style="width:90%;" ng-disabled="DropDownParam.Disabled"
id="{{TextControlID}}" placeholder="{{DropDownParam.placeholder}}" value="{{SelectText}}"
ng-model="SelectText" ng-change="toggleDropdown();" ng-model-options="{debounce:1000}">
<button type="button" class="btn btn-primary dropdown-toggle" dropdown-toggle ng-disabled="DropDownParam.Disabled"
id="{{ButtonControlID}}" ng-click="fnShowDropDown();">
<span class="caret"></span>
</button>
</div>
<ul class="dropdown-menu" role="menu" style="height:{{DropDownParam.height}};overflow:auto;overflow-x:hidden;width:95%;">
<li ng-repeat="item in DropDownParam.source | filter: {Text : SelectText}" data-ng-click="selectItem(item)">
<a><span tabindex="-1" style="cursor:pointer;" data-ng-click="selectItem(item)">{{item.Text}}</span></a>
</li>
</ul>
</div>
Now add another file named "DemoDropDown.html" that shows the functionality of the dropdown control. in that file, we will use the reference of Angular.min.js file and bootstrap.js file. Also, we will use the reference of the bootstrap.css file. Write the following code in this HTML file:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Drop Down Demo</title>
<script src="../RefScript/angular.min.js"></script>
<script src="../RefScript/ui-bootstrap.min.js"></script>
<script src="../PageScript/CustomCtrlApp.js"></script>
<script src="../DirectiveScript/DropDown.js"></script>
<script src="../PageScript/DropDownDemo.js"></script>
<link href="../RefStyle/bootstrap.min.css" rel="stylesheet" />
</head>
<body ng-app="CustomCtrlApp">
<div ng-controller="DropDownDemo">
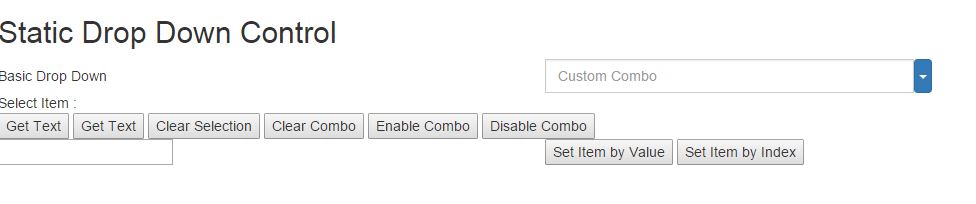
<h2>{{Heading1}}</h2>
<div>
<table style="width:100%;column-span:all;" cellpadding="5" cellspacing="10" >
<tr>
<td style="width:40%;">Basic Drop Down </td>
<td style="width:60%;"><ng-drop-down dropdown-setting="ComboSetting" callbackfunction="fnChange"></ng-drop-down></td>
</tr>
<tr>
<td colspan="2">
<span>Select Item : {{SelectText}}</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="Get Text" ng-click="fnGetText();" />
<input type="button" value="Get Text" ng-click="fnGetValue();" />
<input type="button" value="Clear Selection" ng-click="fnClearItem();" />
<input type="button" value="Clear Combo" ng-click="fnClear();" />
<input type="button" value="Enable Combo" ng-click="fnEnable(true);" />
<input type="button" value="Disable Combo" ng-click="fnEnable(false);" />
</td>
</tr>
<tr>
<td><input type="text" ng-model="SetValue" /></td>
<td>
<input type="button" value="Set Item by Value" ng-click="fnSetItem();" />
<input type="button" value="Set Item by Index" ng-click="fnSetIndex();" />
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
Now it's time to add our own JavaScript file. First, we need to create an Angular App file named "CustomCtrlApp.Js" and add the following code:
var CustomCtrlApp = angular.module('CustomCtrlApp', ['ui.bootstrap']);
Next step, we will add another JavaScript file named "DropDown.js" that is the controller file of the dropdown directive to define the attribute, events and methods of the dropdown control. Then, write the following code:
CustomCtrlApp.directive("ngDropDown", [function () {
this;
return {
restrict: "EA",
scope: {
DropDownSetup: '=dropdownSetting',
callbackfunction: '='
},
templateUrl: '../HTMLTemplate/DropDown.html',
controller: function ($scope, $element, $attrs) {
$scope.DropDownParam = $scope.DropDownSetup.attribute;
$scope.TextControlID = "txt" + $scope.DropDownSetup.attribute.id;
$scope.ButtonControlID = "btn" + $scope.DropDownSetup.attribute.id;
$scope.showDropDown = false;
$scope.SelectText = '';
if ($scope.DropDownParam.Width != #ff0000) {
var width = $scope.DropDownParam.Width.substr(0, $scope.DropDownParam.Width.length - 1);
$scope.BoxWidth = Math.round(width * 0.95, 0) + '%';
}
else {
$scope.BoxWidth = '95%';
}
if ($scope.DropDownParam.Enabled != undefined) {
$scope.DropDownParam.Disabled = !$scope.DropDownParam.Enabled;
}
else {
$scope.DropDownParam.Disabled = false;
}
if ($scope.DropDownSetup.events == undefined) {
$scop.DropDownSetup.events = {};
}
$scope.fnShowDropDown = function () {
if ($scope.DropDownParam.source.length > 0) {
$scope.showDropDown = !$scope.showDropDown;
}
else {
$scope.showDropDown = false;
}
}
$scope.selectItem = function (item) {
$scope.SelectText = item.Text;
$scope.DropDownSetup.attribute.Text = item.Text;
$scope.DropDownSetup.attribute.Value = item.Value;
$scope.showDropDown = false;
$scope.DropDownSetup.events.selectedIndexChange(item);
}
function assignDropDownMethod() {
$scope.DropDownSetup.method = {
clearSelection: function () {
$scope.SelectText = '';
},
clear: function () {
$scope.DropDownParam.source = '';
$scope.SelectText = '';
},
selectItemByValue: function (value) {
var result_obj = objectFindByKey($scope.DropDownParam.source, 'Value', value);
if (result_obj != null) {
$scope.selectItem(result_obj);
}
},
selectItemByIndex: function (index) {
var result_obj = $scope.DropDownParam.source[index];
if (result_obj != null) {
$scope.selectItem(result_obj);
}
},
setEnable: function (param) {
$scope.DropDownParam.Disabled = !param;
}
}
}
assignDropDownMethod();
function objectFindByKey(array, key, value) {
for (var i = 0; i < array.length; i++) {
if (array[i][key] === value) {
return array[i];
}
}
return null;
}
$scope.fnHideDropDown = function () {
$scope.showDropDown = false;
}
$scope.status = {
isopen: false
};
$scope.toggleDropdown = function () {
if ($scope.DropDownParam.source.length > 0) {
$scope.showDropDown = !$scope.showDropDown;
$scope.status.isopen = !$scope.status.isopen;
}
else {
$scope.showDropDown = false;
$scope.status.isopen = false;
}
};
}
}
}]);
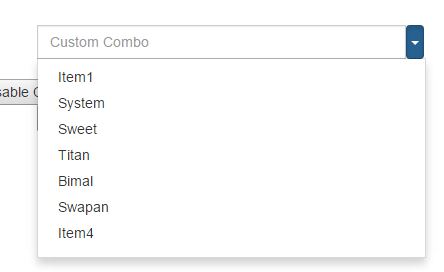
Run the project and check the output here.


HostForLIFE.eu AngularJS Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
