
December 22, 2021 06:50 by
 Peter
PeterIn this article, we are going to discuss “how to install multiple Angular versions on the same computer”. This is an important interview question that was asked by many reputed IT companies.
USECASE
Google’s team is working hard to make Angular better and better and for that, they are releasing new versions frequently. Many times we fall into a situation where we have two projects developed in two different versions, and we need to support both.
This situation raises the requirement to install two different versions on the same computer.
Suppose we have 2 different projects like below
Project 1 – Angular 12 – Install Locally.
Project 2 – Angular 13 - Install Globally
In this case, we need two different versions to run both projects correctly.
We can do that using NVM. NVM permits us to do so. But here we are going to discuss using Angular CLI which is a more preferable way.
How to Install Multiple Angular Versions?
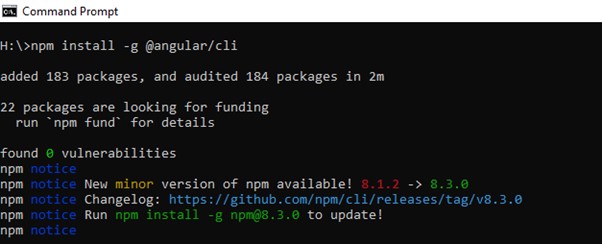
STEP 1 - Use the below command to install Angular 13 Globally.
npm install -g @angular/cli

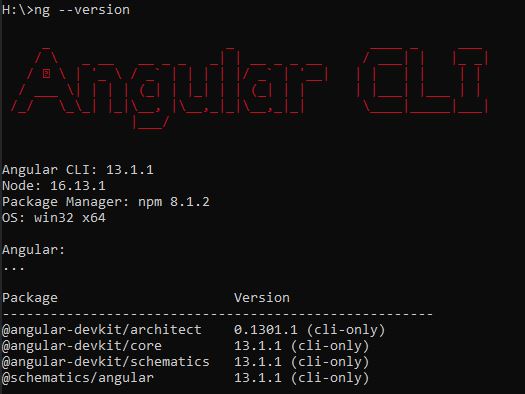
Once Installation is done, we will check the version using the below command,
ng --version

I assume that you are already aware of how to create an Angular project, as the scope of this article is how to install multiple versions.
STEP 2 - Please create a project using Angular 13. If you don’t know then please create a project using the command mentioned in step 5. Kindly refer to this article to set up/install and create a project.
Create Project Folder for Angular Version 12.

STEP 3 - Open Command Prompt and set the working directory to “Angular12.1”.

STEP 4 - Now install angular 12 locally using the below command.

STEP 5 - Create a new project using the below command,
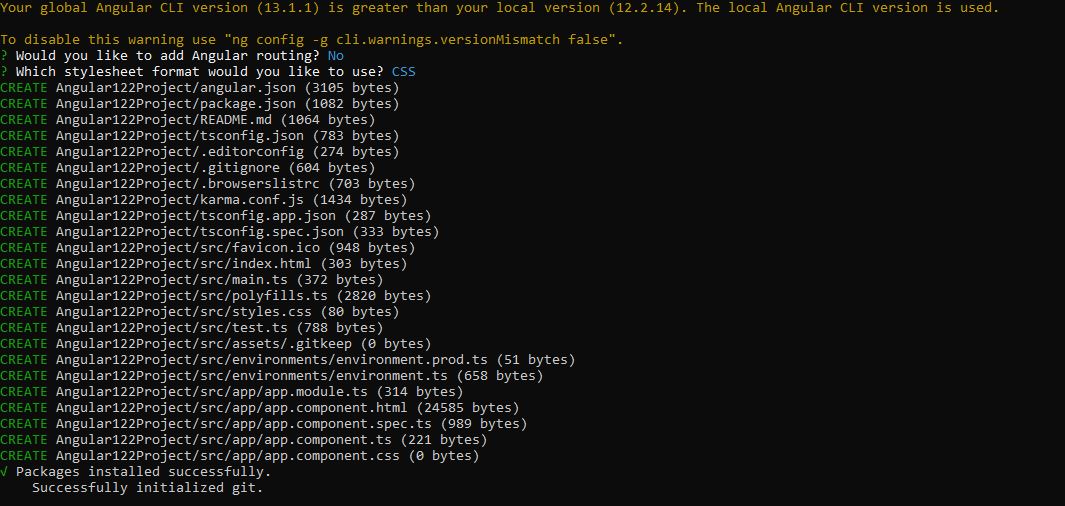
ng new “Angular122Project”
Below screen appear, once created successfully

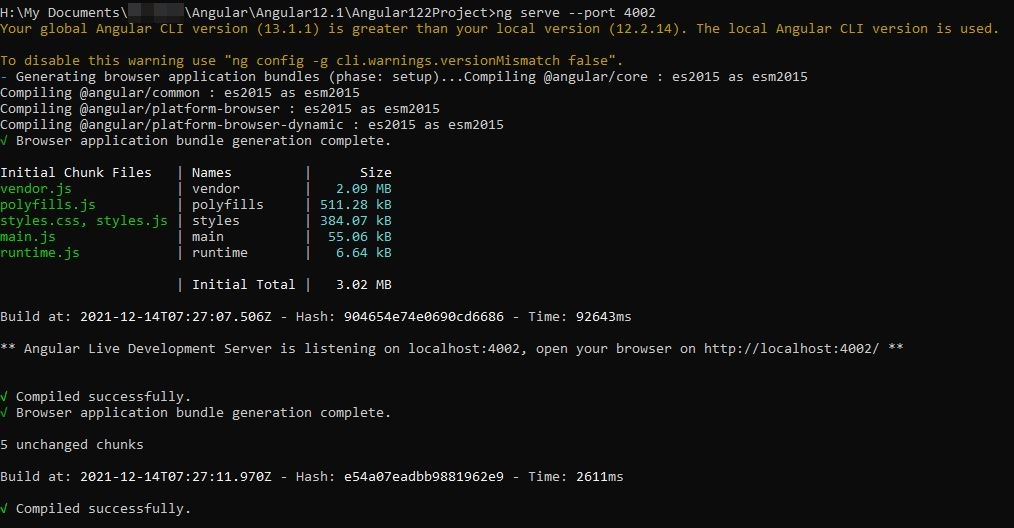
STEP 6 - Execute Angular 12 Project using the below command. As we have created Angular 13 on port 4200. We will give a new port to Angular 12.
ng serve --port 4002
Install Multiple Angular Versions

Let's browse URL given in the above screen,

STEP 7 - I assume that we have created the Angular 13 Project using the above steps which are running at port 4200.

Let's browse the Angular 13 application using the given URL in the above image.

That’s all for this article. Hope you enjoyed it and find it useful.
European best, cheap and reliable ASP.NET hosting with instant activation. HostForLIFE.eu is #1 Recommended Windows and ASP.NET hosting in European Continent. With 99.99% Uptime Guaranteed of Relibility, Stability and Performace. HostForLIFE.eu security team is constantly monitoring the entire network for unusual behaviour. We deliver hosting solution including Shared hosting, Cloud hosting, Reseller hosting, Dedicated Servers, and IT as Service for companies of all size.
