In this article, we will discuss two important decorators that we use to send data from one component to another or send data from child to parent component or vice-versa.

For a better understanding, we take one example: we will send data from the parent component to the child component using the input decorator and then send data from the child component to the parent component using the output decorator.
Let’s start with the input decorator
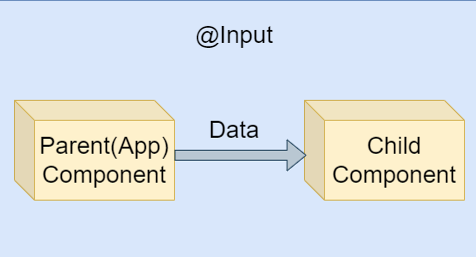
@Input
Input decorator is used to send data from parent to child component.

Let’s start with a practical demo
First, create an angular application and one child component inside the newly created application.
Import input decorator from the angular core package.
Next, add one property with some messages which need to pass the child component.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'demo';
parentMessage: string = "Hello from parent component..";
}
After that, add the same property to the child component selector.
<nav class="navbar navbar-light bg-light" style="padding: 30px;margin: 40px; justify-content:center">
<span class="navbar-brand mb-0 h1">Angular Component Communication</span>
</nav>
<app-child [parentMessageData]="parentMessage"></app-child>
<div class="divider"><div>
Here, we pass the newly created property by the parent app component inside the child component selector and the syntax is like first need to mention the child component property in the square bracket which gets the data, and in double quote parent component property.
After that, inside the child component, we just receive that message using the input decorator as shown in below and display the same inside the child template.
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent {
@Input() parentMessageData: string = "";
}
Finally, display the message by parent inside the template using string interpolation
<div class="alert alert-secondary" role="alert" style="padding: 30px;margin: 40px;">
<h3>Child Component</h3>
<h5>{{parentMessageData}}</h5>
</div>
The output decorator is used to send data from the child component to the parent component.
Component Communication in Angular
The property with output decorator is initialized with an event emitter that flows event data from the child to the parent component.
The type of output decorator should be an event emitter and here we pass a string with an event emitter which indicates the event is stored string type of data.
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent {
@Output() childMessage: EventEmitter < string > = new EventEmitter < string > ();
dataHandler() {
this.childMessage.emit("Hello from child component....")
}
}
The child component raises an event so the parent component knows some things are changed by a child component and received the event.
For the output decorator, first, we create one button inside the child component and that will create one event and one handler function to emit that event.
<div class="alert alert-secondary" role="alert" style="padding: 30px;margin: 40px;">
<h3>Child Component</h3>
<button (click)="dataHandler()">Send Data To Parent Component</button>
</div>
After that, in the parent component template and inside the child component selector we bind the parent method with the child component event.
<nav class="navbar navbar-light bg-light" style="padding: 30px;margin: 40px; justify-content:center">
<span class="navbar-brand mb-0 h1">Angular Component Communication</span>
</nav>
<div class="alert alert-primary" role="alert" style="padding: 30px;margin: 40px;">
<h3>Parent Component:</h3>
<h5>{{childMessage}}</h5>
</div>
<app-child (childMessage)="GetMessage($event)"></app-child>
<div class="divider"><div>
Next, create one function which handles the event and store them inside a new property in the parent component.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'demo';
childMessage: string = "";
GetMessage(res: any) {
this.childMessage = res;
}
}
Basically, the child component notifies the parent component about the newly generated event.
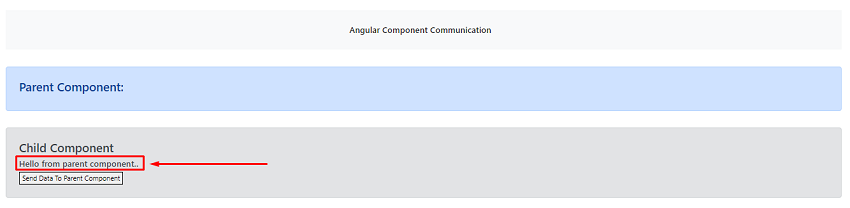
Let’s run the application,

Here as we can see in the above image, the message is displayed inside the child component section which is sent by the parent with the help of the input decorator.
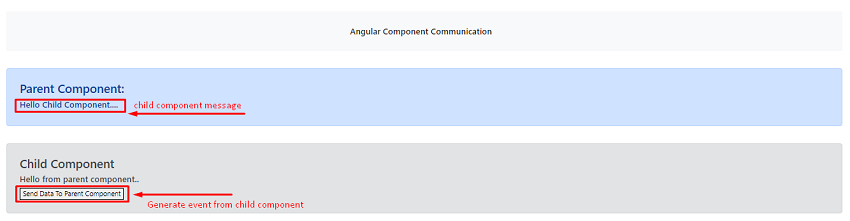
Below the message, there is one button that generates one event and in the TS file, the event emitter emits the same and sends a notification to the parent and after that, the event message is displayed in the parent component section as shown in the below image.

This is all about input and output decorators.